포토샵을 시작하기 전에, 파일을 다루고 화면을 설정하는 것은 가장 기본입니다. 포토샵 역시 일러스트레이터와 같은 단축키를 쓰는 경우가 많고, 일반적인 다른 프로그램과도 비슷하기 때문에 어렵지 않게 이해할 수 있습니다. 포토샵의 File 메뉴와 환경설정, 그리고 작업 영역인 화면을 다루는 기본 세팅에 대해 정리했습니다.

포토샵에서의 File 메뉴와 프로그램의 환경 설정하기

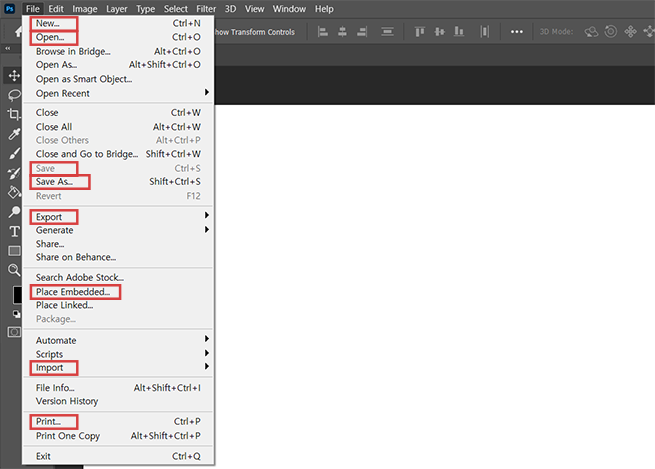
1) 포토샵에서 File메뉴를 통해 작업 문서 다루기
① 새 문서 작업 : 캔버스의 크기 및 컬러 모드와 퀄리티를 설정할 수 있고, 여러가지 프리셋들이 존재하여 선택이 가능합니다. 단축키는 [ctrl+N]입니다. 포토샵의 Artboards(아트보드)는 마치 책상 위에 여러 도화지를 올려 두고 동시에 그림을 그리는 것과 같습니다. 일러스트레이터는 작업 영역 밖에서도 작업이 가능하지만, 포토샵은 작업 영역 안에서만 작업이 가능합니다.
② 이미지 가져오기
Open(파일 열기)은 새로운 창이 하나 더 열리면서 이미지를 가져오고, Place(파일 불러오기)는 현재 캔버스 위에 이미지를 바로 가져옵니다. 포토샵으로 이미지를 가져오는 데에 여러 가지 방법이 있습니다.
- File – Open – 사진 선택 [ctrl+O]
- 빈 여백 더블클릭 – 사진 선택
- 사진파일을 포토샵 아이콘 위에 드래그&드롭
- File – Place Embedded (제일 처음 상태는 Free Transform모드이므로, 조정 후에 'Enter'를 눌러 닫아야 합니다.)
- Google 등의 웹사이트에서 이미지를 복사[ctrl+C]하거나 Print Screenshot로 화면을 캡처한 다음, 포토샵에서 붙여 넣기 [ctrl+V] 합니다. 이때는 원본 사이즈를 그대로 가져옵니다. (복사 후 새 창을 만들면 해당 사이즈만큼 이미 크기가 정해져 있습니다.)
- 일러스트레이터에서 작업한 이미지를 복사[ctrl+C] 한 후 포토샵에서 붙여 넣기 [ctrl+V]합니다. 이때 옵션 창에서 Smart Object 선택한 후 ok를 누르면 프리 트랜스폼이 활성화된 채 이미지가 들어옵니다. Smart Object는 일러스트레이터와 연동(링크)되어 있는 상태이므로 해상도에 제약이 없습니다. (픽셀은 이미지채로 가져오기 때문에 해상도가 떨어집니다.)
③ 동영상 불러오기 : File – Import – Video Frames to Layers
- From Beginning To End=영상의 처음과 끝까지 모두 가져오기 / Selected Range Only=선택 구간만 가져오기
- Input(영상 시작) 바와Output(영상 끝) 바를 조절하여 구간을 설정합니다.
- Limit To Every 체크 (보통 3~5 프레임) / Make Frame Animation은 항상 체크합니다.
Frame Limit는 동영상을 포토샵으로 가지고 올 때 프레임 제한의 숫자가 낮을수록 영상은 부드러워지고 용량이 커집니다. (보통 영상 1초에 30장의 사진(프레임)이 지나갑니다. 예를 들어, 10초 영상은 1초에 30 프레임 X10초 = 300장의 사진 → 여기서 5 프레임으로 하면, 300 프레임/5= 60 프레임만 포토샵으로 가져온다는 의미입니다.)
④ 파일 저장하기
- 작업 중인 파일 그대로 저장하려면 File메뉴의 Save [ctrl+S]를 사용하고, 원본을 유지한 채 다른 이름으로 저장하려면 File메뉴의 Save As [ctrl+shift+S]를 사용하면 됩니다.
| PSD (포토샵의 원본 파일) | 작업 중이던 레이어 정보가 그대로 살아있기 때문에 수정이 가능합니다. |
| JPG=JPEG (용량이 작은 이미지 파일) |
파일 용량이 상대적으로 작기 때문에 웹 또는 일상에서 자주 쓰이는 파일입니다. (손실압축파일이기 때문에 압축률이 많아지면 이미지에 손상이 큽니다. 퀄리티가 높을수록, 고해상도 이미지입니다.) |
| GIF(움직이는 이미지 파일) | 움직이는 이미지를 만들 수 있는 큰 장점이 있지만 압축파일 포맷이기 때문에 256가지의 색상만 사용할 수 있는 단점이 있습니다. = 제한된 색상영역 때문에 화질의 저하가 느껴집니다. (움직이는 영상으로 저장하기 위해 Save for web으로 저장해야 합니다.) |
| PNG (해상도가 높은 이미지 파일) |
JPG와 GIF의 단점을 보완한 이미지 파일로, 모든 컬러 정보 및 색상이 투명한 Alpha까지 저장이 가능하며, 색상 손실이 없는 압축방법으로 파일의 크기를 줄이는 이미지 파일입니다. (JPG파일보다는 용량이 상대적으로 크지만 비손실 이미지 파일이고 투명한 영역을 저장할 수 있는 특징이 있습니다.) |
- PNG 이미지 저장 : 해당 이미지의 레이어에서 마우스 우클릭 - Quick Export as PNG - 파일명 입력 후 저장 → 이미지 크기에 맞게 Trim이 되어서 저장됩니다. (원하는 레이어들을 그룹으로 만들어서 일괄적으로 저장할 수도 있습니다.)
- 동영상 저장 : File – Export – Save for Web (Legacy) – 포맷/해상도 등 선택 – Save
- 작업 파일을 인쇄하려면, File 메뉴에서 print를 클릭해도 되고 단축키인 [ctrl+P]를 눌러도 됩니다.
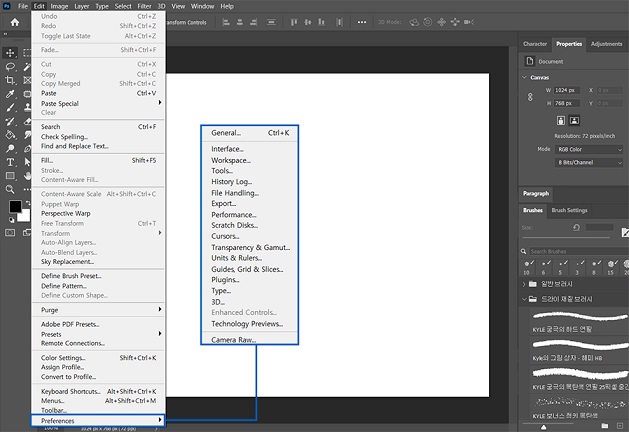
2) 포토샵의 Performances를 통해 환경 설정하기

① Performances를 통한 작업 환경 설정
Edit 메뉴의 Performances를 통해서 환경 설정을 할 수 있습니다. 일반적인 설정은 General에서 할 수 있고, 이하 하위 메뉴 선택하여 설정합니다. 단축키 [ctrl+K]는 General로 연결됩니다.
- 인터페이스 색상은 User Interface 메뉴를 통해 변경할 수 있습니다.
- 단축키 지정 : Edit – Keyboard Shortcuts – 카테고리 선택하여 설정하여 지정합니다. 기존에 있는 단축키와 대체할 수 있고, Tools 카테고리는 한 가지 키로만 등록이 가능합니다. 단축키를 지정하는 옵션 창으로 연결되는 단축키는 [ctrl+alt+shift+K]입니다.
② 기본 프리셋을 추가하여 작업 설정하기
브러시, 그라디언트 등 ‘Append Default..’ 메뉴를 통해 포토샵에서 기본으로 제공하는 프리셋을 불러올 수 있습니다.
③ Workspace(작업 영역)에 대한 작업 환경 설정
Window 메뉴에서 원하는 패널들을 체크하여 작업공간(workspace)에 보이게 할 수 있습니다. 워크스페이스 환경을 조성한 다음 New workspace로 저장하면 됩니다. (이름을 설정하고 capture 모두 체크하면 됩니다.) 이후에, 리셋 워크스페이스를 눌러서 해당 워크스페이스로 되돌아올 수 있습니다.
포토샵에서 작업 영역인 화면에 대해 설정하기
1) 작업 영역인 화면의 크기를 조정하는 방법
① 화면을 확대할 때 사용할 수 있는 방법들
- [ctrl+(+)]
- [ctrl+spacebar+원클릭/드래그]
- [ctrl+alt+마우스 휠 위쪽]
- Zoom Tool [Z] 선택 후 원클릭 또는 드래그
② 화면을 축소할 때 사용할 수 있는 방법들
- [ctrl+(-)]
- [ctrl+alt+spacebar+원클릭/드래그]
- [ctrl+alt+마우스 휠 아래쪽]
- Zoom Tool [Z] 선택 후 alt를 누른 채 원클릭 또는 드래그
③ 화면을 맞추거나 이동하는 등 화면 보기에 관련된 방법들
- 캔버스 화면에 맞추려면 단축키 [ctrl+0]를 사용합니다.
- 실제 비율에 맞는 100% 화면 보기는 Zoom Tool [Z] 더블클릭하거나 단축키 [ctrl+1]를 사용합니다.
- Hand Tool [H] 선택 후 드래그하거나 [spacebar+드래그]를 통해서 작업 중에 화면을 이동할 수 있습니다.
④ 이미지와 캔버스의 크기 변경
- 이미지 사이즈는 (캔버스 위에 보이는) 이미지의 크기를 의미하며, Image 메뉴에서 Image Size를 클릭한 후 수치를 조절하면 됩니다. 단축키는 [ctrl+alt+I]입니다.
- 캔버스 사이즈는 이미지 등을 올려놓는 ‘도화지’의 크기를 의미하며, Image 메뉴에서 Canvas Size를 클릭한 후 수치를 조절하면 됩니다. 단축키는 [ctrl+alt+C]입니다.
2) 화면의 기준을 알 수 있는 가이드라인과 화면에 관련된 편리한 기능
① 이미지나 오브젝트를 편집할 때 편리하게 기준이 되어주는 스마트 오브젝트는 View메뉴에서 Show – Smart Guides를 체크하여 보이게 할 수 있습니다. (Extras [ctrl+H] 체크하면, Show 하위에 있는 체크된 옵션 기능 켜집니다.)

② 화면의 수치를 직관적으로 알 수 있는 Ruler(눈금자)는 View 메뉴의 Rulters를 클릭하거나 단축키 [ctrl+R]로 화면에 표시할 수 있고, 환경설정의 Units & Rulers에서 룰러의 단위 변경 가능합니다. (픽셀로 설정하면 캔버스 사이즈 변경 시 픽셀로 기본단위가 설정됩니다.) 룰러를 작업 영역을 끌고 와서 가이드라인으로 만들 수 있는데, 단축기 [ctrl+;]를 사용하여 가이드라인을 켜고 끌 수 있습니다.
③ snap은 자석처럼 일정한 기준선 또는 수치만큼 딱 달라붙는 가이드 기능입니다. View메뉴의 Snap을 체크하여 설정할 수 있고, 디테일한 설정을 위해선 Snap기능을 끄면 됩니다. 기본적으로 캔버스의 가로 중앙과 세로 중앙에 가이드가 스냅이 되지만, 레이어를 선택하고 가이드라인을 배치하면 스냅 되는 기준이 해당 레이어가 됩니다. 그래서 특정 도형을 기준으로 가이드를 만들 수 있습니다.
④ 화면 영역에 관련된 편리한 기능
- 작업 시 작업 공간을 더 넓게 보기 위해서 패널을 숨기고자 한다면, Tab을 누르면 됩니다.
- 캔버스를 제외하고 화면 가리려면 F를 누릅니다. F키를 반복적으로 누르면 패널을 단계적으로 숨길 수 있습니다.
- 미리 보기(Preview) 단축키는 P입니다. 미리보기가 존재하는 포토샵의 모든 패널에서 적용할 수 있습니다.
포토샵의 파일과 화면에 관한 기본 정보는 일러스트레이터와 비교해서 비슷한 부분이 많습니다. 아무래도 제품 회사가 같기 때문이겠죠. 그래서 이 두 프로그램을 같이 공부하면 편한 것 같아요.
'Adobe Photoshop * 포토샵' 카테고리의 다른 글
| 포토샵에서 선택 영역을 활성화하는 도구들 (Marquee Tool/Quick Selection Tool/Feather/Select&Mask) (0) | 2022.02.19 |
|---|---|
| 포토샵에서 화면에 관련하여 영역을 다루는 도구들 (Move Tool/Crop Tool/Slice Tool/Frame Tool) (0) | 2022.02.18 |
| 프리 트랜스폼을 비롯한 오브젝트 변형에 관련된 기능들과 스마트 오브젝트 (0) | 2022.02.09 |
| 포토샵에서 오브젝트를 선택 및 이동, 정렬 하는 편집 방법들과 레이어에 대한 내용 총 정리 (0) | 2022.02.08 |
| 포토샵이란? (포토샵의 개념 및 특징) (0) | 2022.02.02 |




댓글