포토샵에서도 일러스트레이터와 비교하면 간단하지만 오브젝트 변형에 관한 기능들이 있습니다. 대부분의 오브젝트 변형은 Free Transform 기능으로 가능합니다. 영역을 선택하여 이미지를 수정할 수 있는 포토샵의 특징과 맞게 이 기능이 변형에 있어 기본이 될 수 있습니다. 또, 비트맵 이미지를 주로 다루는 포토샵이지만 벡터 이미지로 속성을 변형하여 활용할 수 있는 방법도 있습니다. 스마트 오브젝트에 대한 특징도 정리해보았습니다.

1. 오브젝트를 변형하고자 할 때 사용할 수 있는 기능들
1) 오브젝트를 이미지화시키는 Rasterize
글자 또는 Path가 살아있는 오브젝트 등을 ‘이미지화’ 시켜서 개별적으로 수정이 가능하게 만드는 것을 의미합니다. 레이어 위에서 마우스 우클릭 후 Rasterize 클릭하면 됩니다. (일러스트레이터에서 Expand와 Create Outline 기능과 비슷하다고 생각하시면 될 것 같습니다.) 스마트 오브젝트로 오브젝트를 가져온 뒤 이미지화시킬 때도 사용할 수 있습니다. 글자나 path를 이미지화시키면 더 이상 글자나 그 전의 오브젝트로서의 기능은 없어진다는 것에 유의해야 합니다.
2) 포토샵에서 오브젝트 변형의 제일 기본이 되는 Free Transform
프리 트랜스폼은 한글판에서 자유 변형으로 명시되어 있는 것처럼 오브젝트를 자유롭게 변형할 수 있는 기능입니다. 즉, 오브젝트의 크기, 회전, 반전 등 다양하게 형태를 변형시킬 수 있는 도구입니다. 오브젝트를 선택하거나 툴로 영역을 선택한 뒤 Edit 메뉴에서 Free Transform를 클릭하거나 단축키 [ctrl+T]를 사용합니다. 그러면, 선택한 객체에 바운딩 박스가 생기면 마우스로 오브젝트 변형할 수 있습니다. (이 상태에서 마우스 우클릭하여 회전/반전도 가능합니다.) 변형이 끝나면, Enter를 눌러 바운딩 박스 비활성화시켜야 합니다.
* CC2019 버전부터 자동 비율 프리 트랜스폼으로, shift를 누르지 않아도 비율에 맞게 사이즈가 조절됩니다. 환경설정에서 기존 방법으로 변경 가능합니다.
① Free Transform 연속 실행
Free Transform으로 적용한 이동/변형을 같은 비율로 반복하거나 누적하여 레이어 복사할 수 있습니다. 최근 적용한 자유 변형을 재실행할 뿐 복사하는 것은 아닙니다. 자유 변형을 연속 복사하려면, 단축키 [ctrl+alt+shift+T]를 사용해야 합니다.
ex) 글자 그림자 효과
| 글자 입력 후 레이어를 하나 더 복사 - Free Transform - 우측으로 한 칸/아래쪽으로 한 칸 이동 - Enter - 자유 변형 연속 복사를 20번 정도 누르기 ([ctrl+alt+shift를 누른 상태에서 T를 계속 누르기) → 그림자 완성 |
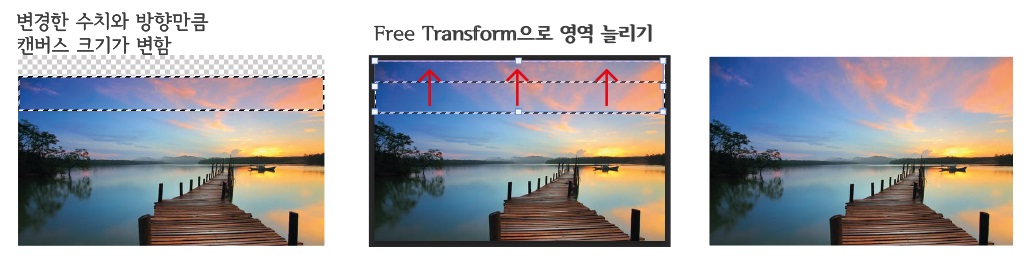
② 프리 트랜스 폼은 오브젝트뿐만 아니라 선택 영역의 크기도 변형할 수 있습니다. 영역을 선택 한 뒤 Free Transform을 선택하거나 단축키 [ctrl+T]를 사용하여 바운딩 박스를 활성화할 수 있고, 마우스로 포인트를 조절하여 크기를 조정할 수 있습니다. (같은 비율로 크기가 조정되는데, shift를 누르면 한 변만 길이를 조절할 수 있습니다.) Free Transform으로 이미지 크기를 키우려면, 캔버스 사이즈가 키우고자 하는 비율에 맞게 먼저 커져야 합니다. (포토샵은 캔버스 밖의 영역은 작업 영역으로 여기지 않기 때문에, 이미지 크기가 캔버스 크기보다 작으면 이미지가 잘리게 됩니다.) 캔버스 수치를 조절할 때, Anchor의 방향으로 캔버스 크기의 방향이 결정됩니다.
ex) 하늘 영역 늘리기

③ Free Transform 활성화 후 ctrl를 누른 채 모서리를 잡고 이동하면 오브젝트의 기울기를 조정할 수 있습니다. 이때, shift를 같이 누르면 수직적으로 이동할 수 있습니다.

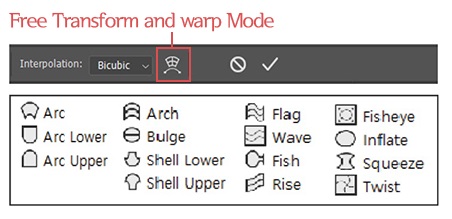
④ Warp Mode(감싸기 모드)에서 프리셋을 통해 오브젝트를 다양한 형태로 변형할 수 있습니다.

Free Transform 활성화 후 상단의 컨트롤 패널에서 Free Transform and warp Mode 아이콘을 클릭한 후, Warp 탭에서 다양한 모드 선택할 수 있습니다. (드래그하여 변형 정도를 조절할 수 있습니다.) 또한, History 패널에서 원본과 수정본을 볼 수 있습니다.

2. 포토샵에서 속성을 변형시키는 스마트 오브젝트
1) Smart Object(고급 개체)를 만들고 수정하는 방법
Smart Object는 일반적인 이미지를 벡터 속성을 지닌 오브젝트로 전환하는 것을 의미합니다. (CS4이후부터 생긴 기능입니다.) 한글판으로는 고급 개체로 명시되어 있으며, 레이어 패널에서 스마트 오브젝트 레이어는 썸네일 우측 끝에 아이콘이 붙어 있습니다.
① 스마트 오브젝트 만들기
- 파일 가져올 때 스마트 오브젝트로 가져올 수 있습니다. 이때, 이미지를 복사한 후 붙여 넣기 하면 안 되고, place로 가져오거나 파일을 드래그&드롭으로 가져오는 경우만 됩니다.
- 벡터로 복사 후 붙여 넣기 하여 스마트 오브젝트로 가져올 수 있습니다. 일러스트레이터에서 작업하여 가져오면, 일러스트레이터와 연동(링크) 되어있는 상태입니다.
- 고급 개체로 변환하여 스마트 오브젝트로 만들 수 있습니다. 만들고자 하는 레이어에서 마우스 우클릭하여 convert to smart object를 클릭하면 됩니다.
② 스마트 오브젝트를 수정하는 방법
- 스마트 오브젝트 레이어 썸네일을 더블 클릭하면 원본으로 이동되는데, 여기서 수정 후 저장하면 작업물에 그대로 반영됩니다. 일러스트에서 가져온 스마트 오브젝트를 한번 더 convert to Smart Object를 통해 스마트 오브젝트로 만들면, 포토샵에서 수정 가능합니다.
* 원본이 아닌 자체적으로 수정을 원한다면, 스마트 오브젝트를 포기하고 Rasterize 시켜야 합니다. - 스마트 필터 : 레이어를 스마트 오브젝트로 변경하고 effect를 적용하면, 레이어 밑에 적용된 effect를 쉽게 보고 수정할 수 있습니다.
- 스마트 오브젝트 레이어 제목에서 마우스 우클릭한 후 convert to layer는 변경하기 전 일반 레이어로 돌아오고, Rasterize layer는 해당 레이들이 합쳐져서 하나의 이미지가 된 상태로 변경됩니다.
- Reset Smart object : Properties 패널에서 되돌리기 아이콘 클릭하여 원래대로 되돌릴 수 있음습니다. (CC2021 버전부터 가능합니다.)
2) 스마트 오브젝트를 유용하게 쓸 수 있는 활용 방법
스마트 오브젝트는 단순히 속성만 변하는데 그치는 것이 아니라, 여러 가지 방법으로 활용할 수 있습니다.
- 원본 해상도를 보존합니다. 즉, 크기를 키워도 해상도가 깨지지 않습니다. (비트맵 방식을 사용하는 포토샵이지만, 스마트 오브젝트는 벡터 방식이기 때문에 해상도에 관여받지 않으려면 스마트 오브젝트를 사용하면 좋습니다.)
- 자유 변형 박스를 고정시킵니다. 일반 이미지의 경우, 변형된 이미지에 맞춰서 박스가 리셋되지만 Free Transform을 사용한 후 변형 박스가 해당 형태 그대로 고정됩니다.
- 그룹과 같은 역할을 합니다. 여러 레이어들을 스마트 오브젝트로 합쳐서 수정하면 새 창에서 레이어들을 단독으로 수정할 수 있습니다. (창을 작게 만들어서 원래 작업물과 비교해가며 수정할 수도 있습니다.)
- 가이드로 사용할 수 있습니다. 레이어들을 스마트 오브젝트로 합치면 trim 된 상태로 전체 크기가 결정되는데, 배경 틀을 만들어 함께 스마트 오브젝트로 만들면 해당 틀 안에서 이미지들을 추가 또는 수정이 가능합니다.

- Mock-up(목업)이나 패키지 디자인에 용이합니다. 스마트 오브젝트 레이어는 복사하면 그 속성이 똑같이 따라오기 때문에, 만들어져 있는 목업 파일에서 속성을 복사하여 가져올 수 있습니다. (Fill 조절) 목업을 복사하여 여러 개 만들 경우 하나를 바꾸면 다 같이 바뀌는데, 스마트 오브젝트로 만들고 레이어에서 마우스 우클릭 후 new smart object via copy 하여 복사하면 개별적으로 바뀝니다.
* 목업이란 제품을 실제로 만들기 전에 완성품을 미리 확인하기 위한 가상 샘플을 의미합니다.
저는 가끔씩 일러스트레이터에서 작업한 이미지를 포토샵에서 수정할 때가 있습니다. 그럴 때 스마트 오브젝트로 이미지를 가져오면, 해상도에 관여되지 않고 모양이나 색상 변경이 더 편리하더라고요. 그리고 선택 영역을 지정하여 편집해야 하는 경우는 주로 포토샵을 이용합니다. 그럴 때 프리 트랜스폼 기능이 웬만한 변형에 관한 기능들을 모두 가지고 있어서, 이 기능만 확실히 알아도 이미지를 변형하거나 수정하는데 큰 도움이 되었어요.
'Adobe Photoshop * 포토샵' 카테고리의 다른 글
| 포토샵에서 선택 영역을 활성화하는 도구들 (Marquee Tool/Quick Selection Tool/Feather/Select&Mask) (0) | 2022.02.19 |
|---|---|
| 포토샵에서 화면에 관련하여 영역을 다루는 도구들 (Move Tool/Crop Tool/Slice Tool/Frame Tool) (0) | 2022.02.18 |
| 포토샵에서 오브젝트를 선택 및 이동, 정렬 하는 편집 방법들과 레이어에 대한 내용 총 정리 (0) | 2022.02.08 |
| 포토샵의 '파일과 화면'을 다루는데 필요한 기본 정보와 단축키 (0) | 2022.02.07 |
| 포토샵이란? (포토샵의 개념 및 특징) (0) | 2022.02.02 |




댓글