포토샵에서 같은 작업을 반복할 때가 종종 있습니다. 특히, 이미지를 보정할 때 단계적으로 수치를 적용하거나 도구를 사용할 때가 있는데요. 이런 경우 액션(Action) 기능을 사용한다면, 포토샵 프로그램이 알아서 작업 과정을 반복해주기 때문에 시간을 절약할 수 있습니다. 또한, 영상의 Frame 개념을 사용하여 GIF 이미지를 만드는 타임라인 기능도 있습니다. 이렇게 포토샵이 가지는 색다른 효과들에 대하여 정리했습니다.

기억하고 작업을 반복해주는 Action(액션) 기능
Action 기능으로 작업 과정을 녹화하고 재생하기
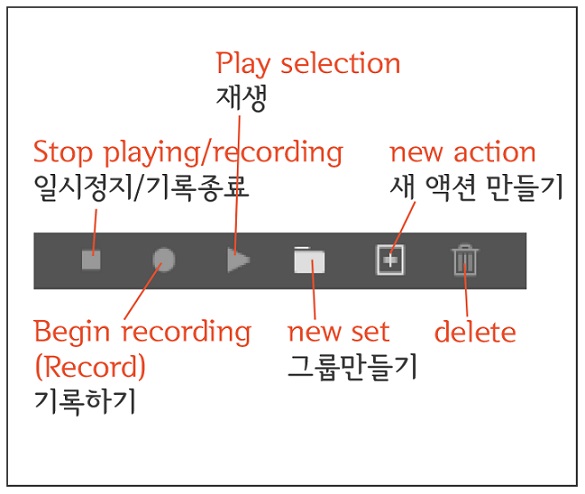
액션은 포토샵의 모든 행동을 기억하는 기능입니다. 일괄 작업 시 활용하면 좋습니다. 한 번의 과정을 액션으로 녹화한 뒤 일괄 작업해야 하는 작업물을 불러와서 재생하면 됩니다. 자주 쓰는 반복 기능은 액션으로 기록해두면 좋습니다. (이때, 이미지를 닫는 것까지 녹화하면 작업이 완료되는 것까지 확인할 수 있기 때문에 편합니다.) Window 메뉴에서 Actions을 체크하여 액션 패널을 불러옵니다.

- 액션 기록 시작 : 그룹 만들고 새 액션 만들기를 누릅니다. (알아보기 쉬운) 제목을 입력한 뒤 Record(기록하기)를 눌러 시작합니다. 그럼 영상 촬영할 때와 같은 ‘빨간불’이 들어옵니다.
- 액션 기록 종료 : 작업하는 과정의 기록이 끝나면, Stop Recording(기록 종료)를 클릭하여 기록을 종료시킵니다. 액션 촬영 중 Save는 원본 사진에 덮어쓰기이고, Save As는 원본 사진은 두고 다른 이름으로 저장합니다. 단, 파일명을 변경하면 안 됩니다.
- 액션 재생 : 액션을 적용할 작업물을 가져온 뒤 Play(재생)를 눌러서 재생시킵니다. 그룹 제목 부분을 클릭해야 그룹 하위 액션이 모두 재생됩니다.
포토샵의 Timeline(타임라인)으로 GIF 이미지 제작하기
1) 사진을 동영상처럼 보이게 하는 움짤 만들기
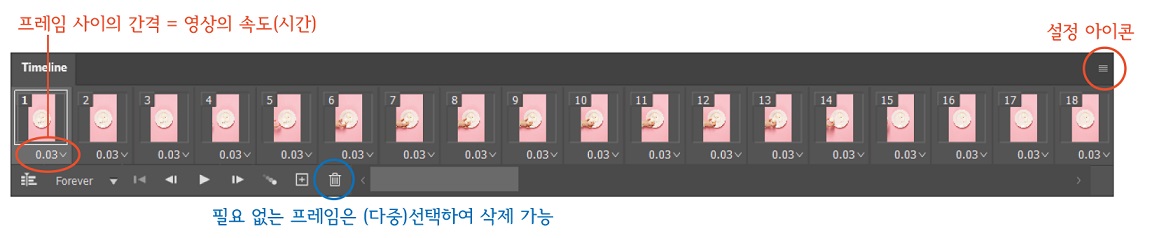
① 동영상은 사진의 연속입니다. 불러온 동영상에서 설정한 프레임마다 사진을 추출하고 이어 붙여서 사진을 동영상처럼 보이게 할 수 있습니다. Window 메뉴에서 Timeline를 체크하여 캔버스 아래쪽에 Timeline 패널을 엽니다. 동영상 불러온 뒤 동영상의 범위와 프레임을 설정하면, Timeline 패널에 동영상 프레임이 나열됩니다.

② 나열된 프레임 사이의 간격이 영상의 속도(시간)를 의미하며, 프레임 아래 있는 숫자를 클릭하여 해당 프레임의 속도(시간)를 수정할 수 있습니다. 전체 프레임을 모두 선택한 뒤 아무 프레임이나 숫자를 선택하여 변경하면 모두 변경됩니다. 프레임을 모두 선택하려면, 설정 아이콘을 클릭한 후 Select All Frames 클릭합니다. 또는 첫 번째 프레임을 선택한 후 shift를 누른 채 마지막 프레임을 클릭합니다. 다중 선택할 때도 원하는 프레임의 시작과 끝을 shift를 누른 채 클릭하면 됩니다. 포토샵에서는 적당한 속도여도 Output 해서 보면 빠를 수도 있습니다.
③ 제작한 움짤은 File - Export - Save for Web (Legacy)에서 (움직이는 사진을 만들 수 있는) GIF 포맷을 선택하여 저장합니다. color와 해상도 등 옵션을 설정할 수 있습니다. Diffusion 대신 Pattern, Noise를 선택하면 이미지가 더 살아납니다.
2) 포토샵에서 Animation(애니메이션) 만들기
① 애니메이션도 사진의 연속이기 때문에 타임라인 기능을 사용하여 제작할 수 있습니다. 프레임(장면)의 수가 많을수록 더 자연스럽게 이어지지만 애니메이션 요소를 제작할 때 프레임에서 프레임으로 넘어가는 부분을 어색하지 않게 만들어야 합니다. 프레임마다 적용할 이미지들을 생각하여 애니메이션 요소를 제작한 후 개별적인 레이어로 하나씩 분리합니다.
② Window 메뉴에서 Timeline을 체크하여 패널이 활성화되면 Create Frame Animation 선택합니다. (한번 더 클릭) 타임라인 패널에서 프레임을 추가하고 각 프레임마다 어떤 레이어를 보이게 할지 눈 모양 아이콘으로 화면을 설정합니다. 프레임마다 눈 모양 아이콘이 켜진 레이어의 오브젝트만 표시됩니다. 오브젝트의 위치는 프레임마다 변경할 수 있지만, 레이어의 오브젝트를 변형하면 모든 프레임에 똑같이 적용됩니다. 예를 들어, 첫 번째 프레임에 적용된 오브젝트를 두 번째 프레임에서는 크게 키우고 싶다고 크기를 조정하면 첫 번째 프레임에서도 변경된 크기로 똑같이 적용됩니다. 따라서 각각 다른 모양을 원한다면, 레이어를 복사한 뒤 따로 체크해야 합니다. 프레임 조정이 끝나면 재생하여 확인하고, 속도를 조정합니다. 전체적으로 간격을 일정하게 변경할 수도 있고, 프레임마다 각각 변경할 수도 있습니다.
③ File 메뉴의 Export에서 Save for Web로 이미지를 저장할 수 있습니다. 움직이는 이미지이므로 포맷은 GIF로 설정하면 됩니다. (기본적인 옵션 설정은, GIF 128 Dithered / Colors=256 / Looping Options=Forever) 또는, File 메뉴의 Export에서 Render Video를 이용하면 GIF 파일이 아니라, 프레임마다 이미지를 개별적으로 저장할 수 있습니다.
요즘에 유행하고 있는 이모티콘을 제작할 때도 포토샵의 타임라인 기능을 이용할 수 있습니다. 이모티콘 역시 움직이는 GIF 이미지이기 때문에, Frame 마다 이미지를 변화시켜 이어지게 함으로써 이모티콘을 만들 수 있는데요. 저는 영상에 관련된 자료를 만드는데도 사용할 수 있기 때문에 유용한 기능이라고 생각합니다.




댓글