포토샵에는 색을 개체에 채워주는 기능들이 있습니다. 또한, 색의 투명도를 조절하여 효과 적용 시 중요한 역할을 하기도 하는데요. 이러한 기능들을 익숙하게 습득한다면 같은 작업도 빠르게 진행할 수 있습니다. 이번에는 색에 관련된 도구(Tool)들에 대하여 정리해보았습니다.

포토샵의 색(Color)에 관련된 도구들(Tool)

1) 개체에 색을 채울 때 사용할 수 있는 Gradient Tool [G]과 Paint Bucket Tool
1. Gradient Tool [G]
① 그라디언트 툴은 두 가지 이상의 색을 사용하여 개체를 채우는 도구입니다. 새 레이어를 만든 뒤 그라디언트를 적용할 때는 그라디언트가 적용될 시작점을 클릭하고 마무리하고 싶은 지점까지 드래그합니다. 그럼 캔버스 전체에 적용됩니다. 제작한 도형에는 Fill로 그라디언트를 적용할 수 있으며, 레이어 스타일 또는 보정 레이어에서도 적용할 수 있습니다.
② 그라디언트 툴을 선택하고 상단의 컨트롤 패널에서 간단한 옵션을 설정합니다. 그라디언트의 투명도를 조절할 수 있으며, 블렌드 모드를 사용하여 투명도에 효과를 줄 수 있습니다. 포토샵에서 그라디언트의 모양은 5가지를 제공하고 있고 패널에서 선택할 수 있습니다.

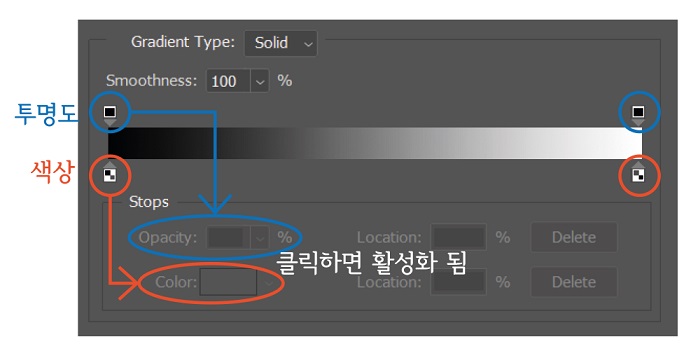
컨트롤 패널에 있는 그라디언트 바를 클릭하여 Gradient Edit(옵션 창)을 활성화할 수 있습니다. 옵션 창에서 기본 preset 사용하거나 Gradient bar를 이용하여 직접 만들어서 사용합니다.

| * Color : 그라디언트에 적용된 색상이나색상 범위를 조절합니다. + color stops(색상 아이콘)을 추가할 수 있습니다. * Gradient Opacity(투명도) : 그라디언트에 적용된 색상의 불투명도를 조절합니다. 투명도로도 그라데이션 효과를 줄 수 있고, 수치가 낮아질수록 투명해지도록 설정됩니다. |
적용할 개체의 레이어를 더블클릭하여 레이어 스타일의 그라디언트 탭을 들어가거나, 레이어 패널에서 조정 레이어로 그라디언트를 적용하면 옵션을 설정할 수 있습니다. 레이어 스타일과 보정 레이어를 통한 그라디언트 옵션에는 Angle 존재하여 그라디언트의 각도를 설정할 수 있습니다.
2. Paint Bucket Tool
페인트 툴은 Foreground(전경색)이나 Pattern으로 개체를 채워주는 도구입니다. 페인트 툴을 선택한 뒤 상단의 컨트롤 패널에서 선택된 색상을 전경색 또는 패턴으로 바꿀 수 있습니다. 색상의 Opacity(투명도)도 조절 가능합니다.
- Tolerance : 수치가 높을수록 색의 밀도가 높아지고 좀 더 정확하게 선택합니다. (최대 255)
- Anti-alias : 경계 부분의 색을 혼합하여 계단현상을 없애 줍니다.
- Contiguous(인접) : 선택한 부분에서 인접한 곳(이어져 있는 같은 색 영역)만 채색합니다. 인접을 체크하지 않으면 전체 이미지에 적용될 수 있습니다.
2) Foreground Color(전경색)과 Background Color(배경색)의 개념
전경색은 도형의 색으로, 도구를 사용할 때 사용하는 색상을 의미합니다. 배경색은 제작한 도형의 배경에 색을 입히는 것으로 배경 레이어의 바탕색을 의미합니다. 예를 들어, 배경색이 검은색이라면 지우개 툴로 지웠을 때 바탕색인 검정이 드러나게 되는 것입니다. 일러스트레이터의 툴 박스에서 위치가 같기 때문에 Fill과 Stroke로 헷갈릴 수 있지만, 포토샵은 전경색과 배경색을 색상 체계 기반으로 사용하고 있습니다.

- foreground color(전경색) 채우기 : [alt+delete]
- background color(배경색) 채우기 : [ctrl+delete]
- 전경색과 배경색의 기본값은 흑과 백으로 Default 아이콘을 클릭하면 기본값으로 적용됩니다.
- Switch는 전경색과 배경색을 전환하는 것을 의미하며, 특히 레이어 마스크를 사용할 때 유용한 기능입니다.
* 컬러코드에서, 흰색= #ffffff / 검은색= #000000
* Color Wheel(직관적인 컬러 팔레트) : CC2019 버전 이후에 생긴 기능으로, 보색 관계 및 채도, 밝기 등을 직관적으로 파악할 수 있습니다.




댓글