일러스트레이터 내에서 오브젝트의 크기나 모양뿐 아니라 속성까지도 변형하는 방법은 여러 가지가 있습니다. 비슷해 보이는 기능들이 어떤 차이가 있는지를 확인하고 상황에 맞는 기능을 사용해야 원하는 결과물을 얻을 수 있습니다. 이번에는 오브젝트 변형에 관련된 기능들을 정리해보았습니다.

오브젝트의 크기, 모양, 속성에 대한 변형
1) 오브젝트를 확대/축소하는 크기에 관련된 변형
① 제일 기본적인 방법은, 오브젝트를 선택하면 바운딩 박스가 보입니다.
- 포인트를 잡고 드래그하여 확대/축소
- 수직/수평, 비율에 맞추어 확대/축소 = shift+드래그
- 클릭한 곳을 중심으로 (비례하여) 크기 조절 = alt+(shift)+드래그
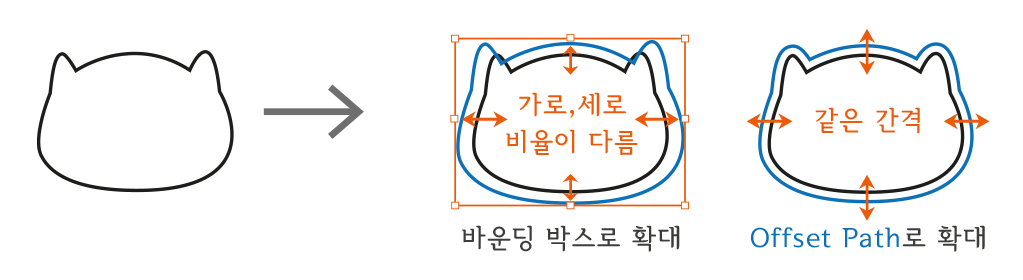
② Offset Path는 비율이 아닌 일정한 간격으로 오브젝트의 크기를 조절하는 기능입니다. 글자나 이미지의 경우 4면의 테두리의 비율이 모두 다르므로 일정하게 확대/축소할 때 사용하는 기능입니다. 적용한 오브젝트가 복사되면서 그룹이 되어 만들어지므로, 복사된 오브젝트만 원한다면 그룹을 해제해야 합니다.
* Scale툴은 일정한 비율로 크기 조절하는 도구로 offset path와 차이가 있습니다.
* Default값으로는 해당 기능의 단축키가 없으므로 지정하여 사용해야 합니다.

2) 속성을 변형하는 Expand와 Create Outline 비교하기
① Expand(확장) : 효과나 선을 닫힌 패스로 바꾸거나 수치를 고정시켜 변형 시 발생하는 왜곡을 없애는 기능입니다.
- Object – Expand : 선을 면으로 변경, 텍스트를 일반 오브젝트로 변경합니다.
- Object – Expand Appearance : 효과를 일반 오브젝트로 변경합니다.
- Object – Shape – Expand Shape : R(라운드) 값을 고정합니다. (고정하면, 비율에 맞게 확대/축소 가능합니다.)
② Create Outline(외곽선 만들기)는 '글자 깨트리기'라고도 말하며, 글자로의 속성을 없애고 모양 그대로 오브젝트로 만듭니다. 즉, 글자를 (면으로) 이미지화하는 것과 같습니다. 글자를 선택한 후 Type 메뉴에서 Create Outline을 클릭하거나 단축키 [ctrl+shift+O]를 사용합니다. 글자를 디자인할 때나 ai 파일을 다른 사람에게 전달할 때는 반드시 글자를 깨트려야 합니다. (전달받은 사람이 글자 디자인을 수정할 수 있고, 폰트 유무에 의하여 디자인이 변경되는 것을 막을 수 있습니다.)
* 두 기능은 비슷한 기능이긴 한데, Create Outline은 글자만 해당하고 Expand가 더 넓은 개념입니다.
3) 여러 오브젝트들 간 모양을 변형하는 방법
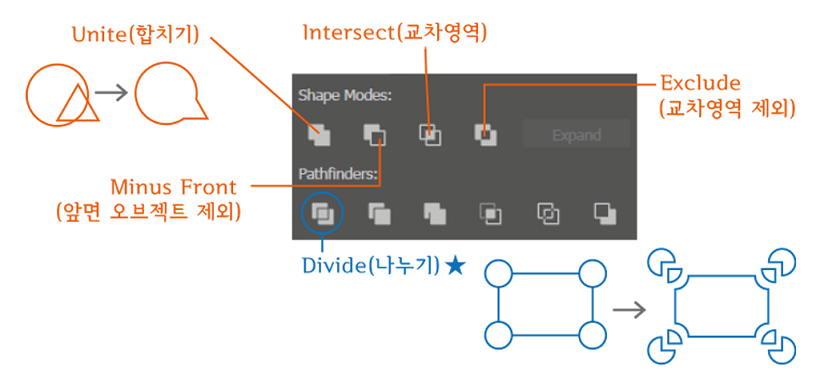
① Pathfinder(패스파인더)는 기본적으로 닫힌 패스를 기준으로 사용합니다. (열린 패스의 경우 Expand 사용하여 변경한 뒤 적용해야 합니다.) Pathfinder 패널의 기능을 적용하면 자동적으로 그룹이 맺어지므로, 그룹을 해제한 후 조정해야 합니다. * 대칭이 되는 도형은 반쪽만 만들고 반전시킨 다음 복사하여 합치면 쉽게 만들 수 있습니다.

- Unite(합치기) : 선택된 오브젝트를 합치는 기능으로, 전체적인 외곽선으로 합쳐집니다.
- Minus Front(앞면 오브젝트 제외) : 상위 오브젝트가 하위 오브젝트를 자릅니다. (첫 번째 오브젝트를 제외한 나머지 오브젝트가 제거됩니다.)
- Intersect(교차영역) : 겹쳐지는 부분을 제외하고 나머지는 모두 지우는 기능입니다. (공통영역만 남습니다.)
- Exclude(교차영역 제외) : 겹쳐지는 부분만 지우는 기능입니다.
- 패스파인더 패널의 pathfinders 중에는 Divide(나누기) 기능을 제일 많이 이용되는데, path에 맞춰 오브젝트를 쪼개는 기능입니다. 즉, 라인대로 이미지가 분리됩니다.
② Join(조인)는 두 앵커를 연결해주는 기능입니다. (열린 패스의 양 끝점, 즉 2개의 앵커만 선택해야 합니다.) 드래그 또는 shift 누른 채 선택한 후 마우스 우클릭하여 Join을 클릭하거나 단축키 [ctrl+J]를 사용합니다.
4) 벡터 기반으로 만들어주는 Image Trace (이미지 트레이스)
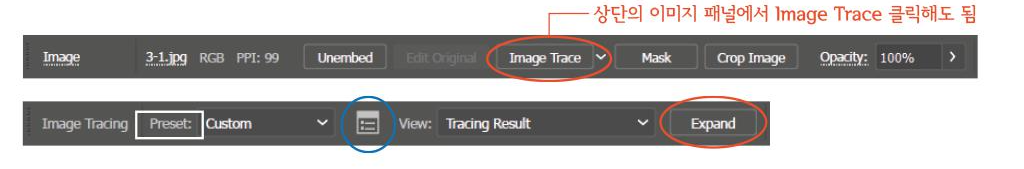
이미지 트레이스는 비트맵 기반의 이미지를 Path가 살아있는 벡터로 만드는 기능으로, 해상도에 영향을 받지 않는 상태로 만듭니다. 그래서 크기를 키워도 깨지지 않습니다. 벡터화 작업을 하기 위해서, 이미지 불러온 뒤 Object 메뉴에서 Image Trace - Make를 클릭합니다. 옵션을 설정하고 이미지를 조정한 뒤 Expand 해줍니다.

| [ Image Trace 패널 ] | |
| - Mode | 색상/회색/흑백 선택 가능 |
| - Threshold(고대비) | Image Trace의 전체 강도를 설정하는 값 (수치를 조정하면, 이미지의 라인이 변함) |
| - Advanced(고급) | – Path(패스) : 이미지의 라인을 조절하는 값 (값이 높을수록 정확하게 맞춤) – Corners(모퉁이) : 코너 부분의 부드러움을 정하는 값 (값이 높을수록 더 부드러움) – Noise(노이즈) : 라인의 거친 정도를 정하는 값 (값이 높을수록 거침) |
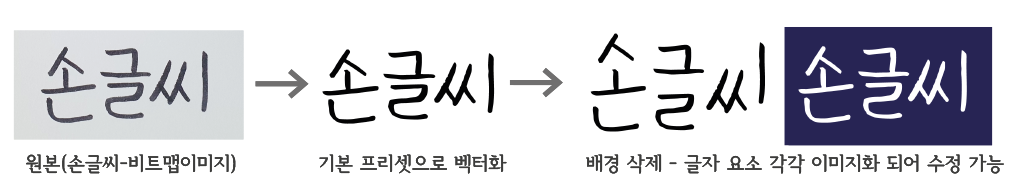
벡터화된 이미지는 오브젝트 색상에 관계없이 라인만 보이게 해주는 모드인 Preview Mode(아웃라인 뷰 모드)로 수정할 수 있습니다. 단축키는 [ctrl+Y]입니다. 벡터화시킨 이미지의 배경 부분 삭제하려면, 배경 색상(영역) 선택 후 delete 하면 됩니다.

일러스트레이터에서도 비트맵 이미지를 다룰 수는 있지만, 벡터 이미지로 바꾼다면 해상도에 영향을 주지 않은 상태로 활용하기 편리합니다. 다양한 프리셋으로 전혀 다른 느낌의 이미지로 바꿀 수도 있고요. 저는 직접 그린 그림 등을 웹 상에서 사용할 수 있다는 게 재밌더라고요. 또, 일러스트레이터는 오브젝트를 제작하는 것이 주 용도니까 변형 방법만 잘 활용해도 제작과정을 줄여서 시간을 절약할 수 있습니다. 저는 개인적으로 공부하면서, 비슷한 기능인 것 같은데 뭐가 다른 건지 헷갈리는 부분들이 많았거든요. 정리한 내용으로 차이점을 이해하실 수 있었으면 좋겠어요.
'Adobe Illustrator * 일러스트레이터' 카테고리의 다른 글
| 일러스트레이터에서 드로잉에 관련된 도구들과 패널 (Pen Tool/Brush Tool/Shaper Tool/Graphic Style) (0) | 2022.02.14 |
|---|---|
| 일러스트레이터에서 오브젝트를 선택하는 도구들 (Selection Tool/Magic Wand/Lasso Tool) (0) | 2022.02.13 |
| 일러스트레이터에서 오브젝트를 선택 및 이동, 정렬 하는 편집 방법들과 단축키 정보 (0) | 2022.02.05 |
| 일러스트레이터의 '파일과 화면'을 다루는데 필요한 기본 정보와 단축키 (0) | 2022.02.04 |
| 일러스트레이터란? (일러스트레이터의 개념 및 특징) (0) | 2022.02.01 |




댓글