일러스트레이터에는 펜(Pen), 브러시(Brush), 펜슬(Pencil) 등 그림을 그리는 것처럼 개체를 만드는 도구들이 있습니다. 선(path)과 형태(shape)를 자유롭게 만들어 원하는 모양의 도형을 제작하거나 변형할 수 있기 때문에, 일러스트레이터의 특징에 제일 부합하는 도구라고 생각할 수 있습니다. 이런 드로잉에 관련된 도구(Tool)들에 대하여 정리해보았습니다.

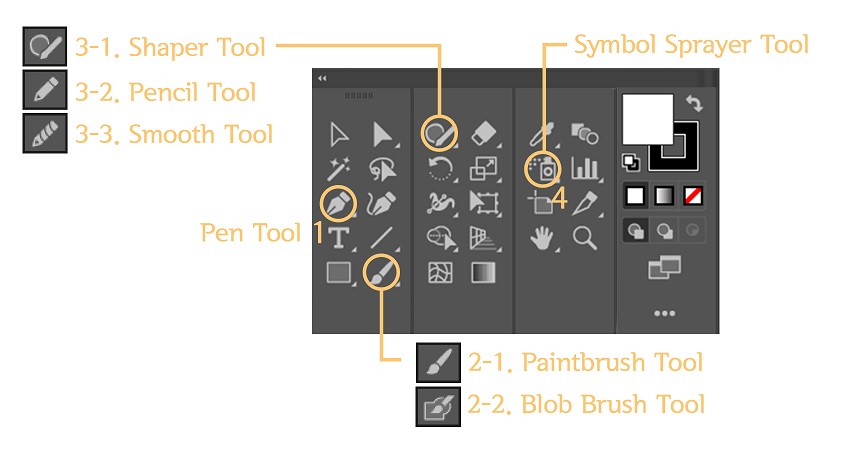
그림을 그리는 것처럼 개체를 만드는 드로잉 도구들(Tool)

1) 곡선을 그리는 Pen Tool [P] 사용법
Pen Tool(펜툴)은 path나 shape를 제작하는 도구입니다. Pen Tool을 활용하는 프로그램은 모두 같은 방식으로 사용할 수 있습니다. 곡선을 그릴 때 기본 개념은 ‘Circle(원)이 4개의 베지어 곡선(포인트)으로 구성’된다는 것입니다. 베지어 곡선을 쓸데없이 많이 만들면 도형이 삐뚤어지고 불필요한 요소가 생깁니다. 그래서 4개의 베지어 곡선이 제일 안정적이라고 생각하면 됩니다. Fill에 색상을 적용하면 shape를 만들 수 있고, Stroke에만 색상을 적용하면 path를 제작할 수 있습니다.
① 펜 툴로 직선 path를 그릴 때는 시작점을 클릭하고 다음 point 클릭하면 됩니다. 곡선 path를 그릴 때는 시작점을 클릭하고 다음 point를 클릭한 채 드래그하여 곡선의 크기를 정해주어야 합니다. 패스를 닫지 않으면 계속 이어서 path를 만들 수 있습니다. 이때, shift를 같이 누르면 수직/수평/45도 간격으로 그려집니다.

- ctrl를 누른 채 point를 클릭하여 원하는 위치로 드래그하면 point를 이동시킬 수 있습니다.
- ctrl(곡선 전체) /alt(베지어 핸들 각각)를 누른 채 수정하고자 하는 베지어 핸들 포인트를 잡고 곡선의 크기와 방향을 조절합니다.
- alt를 누른 채 현재 point point를 클릭하면, 이어지는 베지어 곡선 핸들을 지울 수 있습니다. 곡선에서 직선을 연결할 때 유용합니다.
② 펜 툴로 오브젝트를 만든 뒤 path를 닫아 마무리해야 합니다. path를 닫으려면, 다시 시작점을 찍어 닫거나 esc를 누릅니다. 또는, ctrl를 누른 채 여백 아무 곳이나 클릭해도 됩니다.
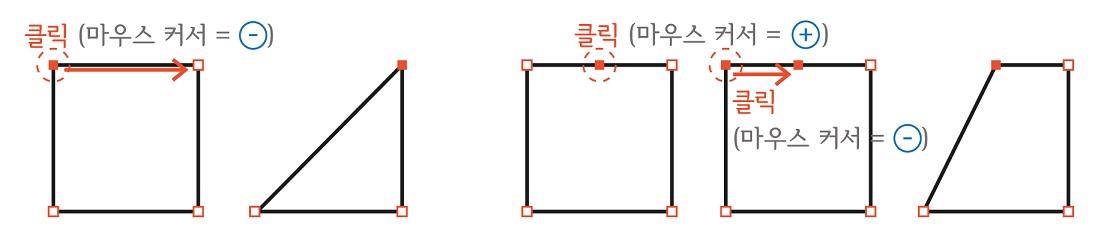
③ 닫힌 path인 도형을 수정하고자 할 때는 직접 선택 도구를 사용합니다. 직접 선택 도구로 point의 위치를 이동시키거나 변형시킬 수 있습니다. 펜 툴로 point를 추가한 뒤 직접 선택 툴로 변형해도 되고, 지우고자 하는 point를 클릭하여 path를 지울 수도 있습니다.

2) Paintbrush Tool [B]과 Blob Brush Tool [shift+B]의 차이점은?

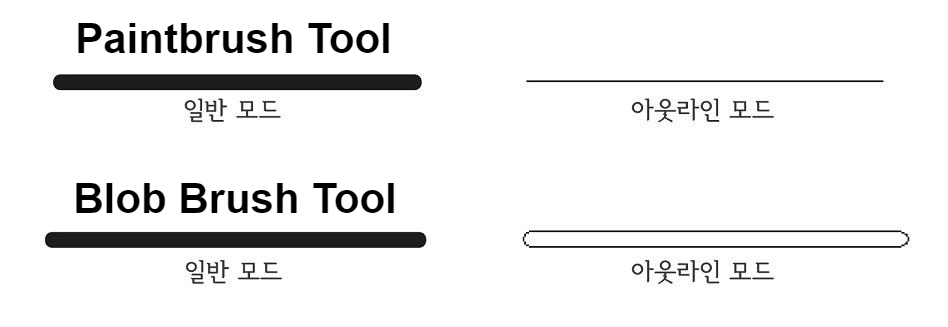
자유롭게 path를 그릴 수 있는 브러시 도구들로, 결과 이미지는 같아 보일 수 있지만, Paintbrush Tool은 Stroke(획)로 만들어지는 brush이고 Blob Brush Tool은 Fill(면)으로 만들어지는 brush입니다. 그래서 아웃라인 뷰 모드로 보면, 확실한 차이를 알 수 있습니다.
① 브러시의 크기 조절은 대괄호를 사용합니다. ]는 브러시를 크게, [는 브러시를 작게 만듭니다. (크기를 조절하는 단축키는 주로 대괄호를 사용합니다.)
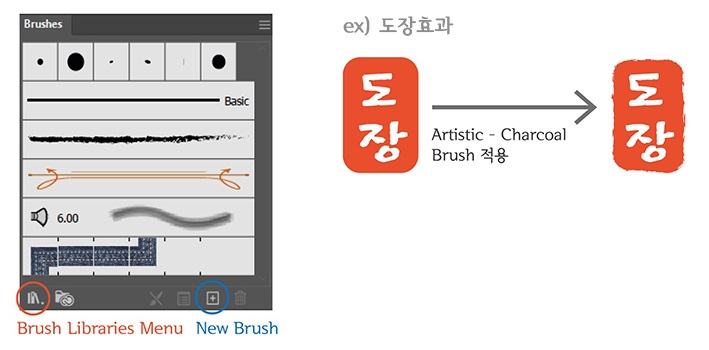
② 브러시 모양은 Brushes 패널에서 선택할 수 있습니다. Brush Libraries Menu(브러시 라이브러리 메뉴)에 프리셋으로 다양한 브러시들이 있으며 선택하여 사용할 수 있습니다. 브러시 패널에서 사용되는 브러시는 글자나 도형의 테두리에 효과를 줄 때도 사용할 수 있습니다. 글자나 도형을 선택한 후 브러시 패널에서 선택하여 적용합니다. 두께는 Stroke 패널에서 조정합니다.
* 직접 그리거나, 가져온 이미지를 New Brush로 등록할 수 있습니다.
③ 브러시 사용하여 직선을 그릴 때, shift를 누른 채 사용하면 똑바른 직선을 그릴 수 있습니다. 사용된 브러시 모양(오브젝트)을 선택하고 이어서 그리면, 그 스타일이 그대로 적용됩니다.

3) 도형을 제작할 때 사용하는 Shaper Tool [shift+N]/ Pencil Tool [N]/ Smooth Tool
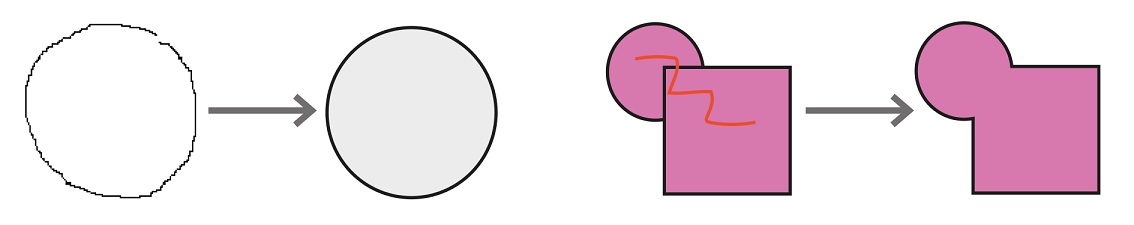
① Shaper Tool을 사용하여 마우스로 그리면 해당 형태에 맞는 정확한 도형이 됩니다. 두 도형의 겹쳐진 부분에서 해당 툴을 이용하여 물결 표시로 드래그를 하면 pathfinder처럼 두 도형이 합쳐집니다. shaper tool을 이용하여 합친 경우 더블 클릭하여 도형을 움직여서 수정할 수 있습니다.

② Pencil Tool은 brush보다 마우스의 움직임을 더 세밀하게 인식하며 Path를 제작하는 도구입니다.
③ Smooth Tool은 선택한 path의 형태를 부드럽게 변형시킵니다. path를 따라 그어주면서 라인을 부드럽게 정리하듯이 사용하면 됩니다.
4) 다양한 심볼 스프레이, Symbol Sprayer Tool [shift+S]
Symbol Sprayer Tool은 선택한 symbol(심볼)을 분무기처럼 화면에 뿌리는 도구입니다. 심볼의 크기는 대괄호로 조절할 수 있습니다. ]는 심볼의 크기를 크게, [는 심볼의 크기를 작게 조절합니다. 화면에 뿌려지는 심볼은 임의적으로 위치되는데 alt를 누른 채 클릭하여 심볼을 지울 수 있습니다. 도형 또는 오브젝트를 만든 뒤 심볼 패널에 옮겨서 심볼화 시킬 수 있습니다.
심볼 스프레이 아이콘을 더블클릭한 뒤, 옵션 창에서 Intensity(강도)와 Symbol Set Density(밀도)의 수치를 조절할 수 있습니다. 최대 수치는 10으로, 심볼 사이의 간격이 좁고 심볼도 많이 생깁니다. 최소 수치는 1로, 심볼사이의 간격이 넓고 심볼이 적게 생깁니다.

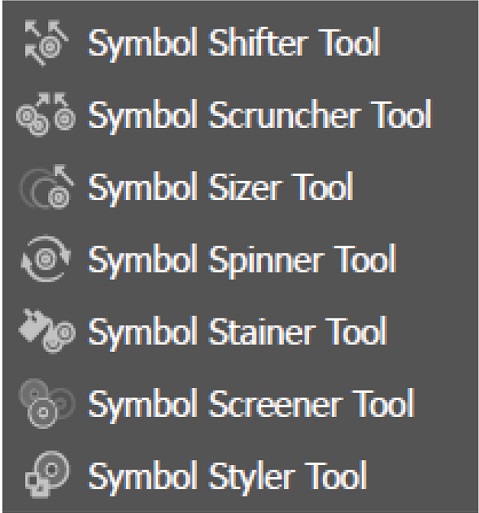
--- 뿌려진 심볼을 이동시킬 수 있습니다.
--- 심볼을 서로 모을 수 있는 기능
--- 심볼의 사이즈를 조절 (작게 하고 싶으면 alt+클릭)
--- 같은 방향의 심볼을 다양하게 회전시킬 수 있습니다.
--- 지정한 색상으로 심볼이 염색됩니다. (여러 번 할수록 진해져요.)
--- 심볼의 투명도 조절
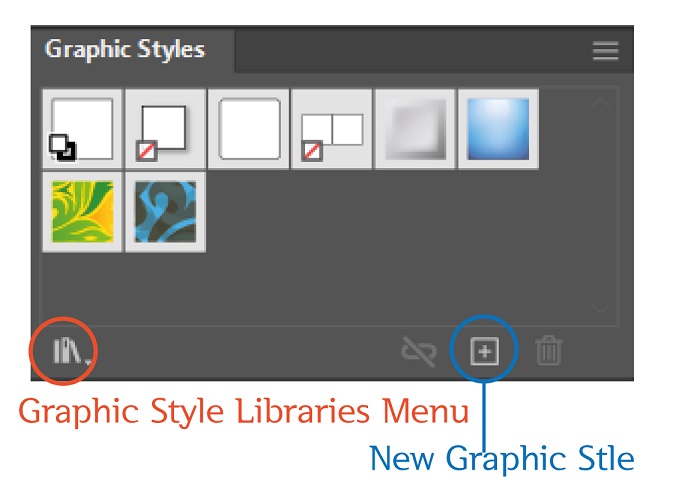
--- 그래픽 스타일 패널에서 선택한 효과가 심볼에 적용됩니다.
[ Graphic Style 패널 ]

|
'Adobe Illustrator * 일러스트레이터' 카테고리의 다른 글
| 일러스트레이터의 Fill과 Stroke의 개념, 영역과 색에 관련된 도구들(Shape Builder Tool/Gradient Tool/Recolor Artwork) (0) | 2022.02.16 |
|---|---|
| 일러스트레이터에서 글자와 도형을 만드는 도구들 (Type Tool/Line Tool/Rectangular Tool) (0) | 2022.02.15 |
| 일러스트레이터에서 오브젝트를 선택하는 도구들 (Selection Tool/Magic Wand/Lasso Tool) (0) | 2022.02.13 |
| 일러스트레이터에서 오브젝트의 크기와 모양, 속성을 '변형'시키는 기능들 (0) | 2022.02.06 |
| 일러스트레이터에서 오브젝트를 선택 및 이동, 정렬 하는 편집 방법들과 단축키 정보 (0) | 2022.02.05 |




댓글